HTTP headers設置,增加網站安全性
- 發布單位:TWCERT/CC
- 更新日期:2020-05-28
- 點閱次數:3050

1.HTTP Headers是超文字傳輸協定(HTTP)請求和回應訊息的核心,它承載了關於用戶端流覽器,請求頁面,伺服器等相關的資訊,而HTTP headers設定得當,可以為網站增加安全性。
近期從資安專家或OWASP Top10提出的報告裡,不難看出Injection(注入攻擊)、無效身分認證和Session管理(Broken Authentication and Session Management)和跨站腳本攻擊(Cross-Site Scripting,XSS)仍然是資安事件中發生比例最高的。又隨著蔡總統提出「資安即是國安」到行政院即將成立國際級資安研訓機構,可以看出臺灣對資安日趨重視。
但是,許多企業主或開發人員雖然很想強化網站的安全性,卻不知道該如何從何著手。其實,Google Chrome、Firefox、Safari、IE等這些瀏覽器已經支援許多種資安相關的HTTP headers。開發人員若在伺服器設定加入某些headers,瀏覽器收到response時就會執行相對應的防禦機制,如此一來可直接提升網頁應用程式的基本安全性。
這些HTTP headers通常也已被許多常見的framework納入?基本功能,即使開發人員不清楚如何修改伺服器相關設定,也可以依靠framework提供的方式來使用這些headers。因此使用這些headers來提升網站安全性就成?頗具CP值的方式。
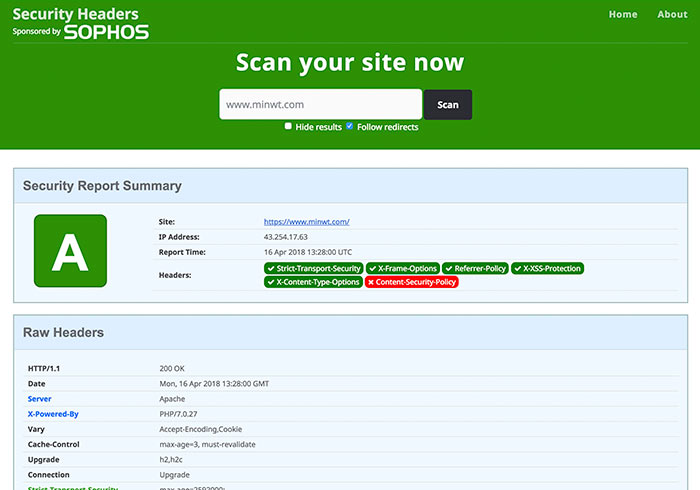
HTTP headers設定並不困難,如分別對X-XSS-Protection、X-Frame-Options、X-Content-Type-Options Content-Security-Policy、Strict-Transport-Security、Public-Key-Pins這六項進行安全設定,就可避免網站淪為挖礦機。
參考連結:
https://www.minwt.com/website/server/19863.html
https://yu-jack.github.io/2017/10/20/secure-header/
https://nkongkimo.wordpress.com/2010/04/28/http-header%25E5%2585%25A5%25E9%2596%2580/
https://devco.re/blog/2014/03/10/security-issues-of-http-headers-1/
https://hzsh.xyz/877/%25E7%25B6%25B2%25E7%25AB%2599http-headers%25E9%2585%258D%25E7%25BD%25AE-%25E5%25BE%259E%25E8%25A8%25AA%25E5%25AE%25A2%25E7%25AB%25AF%25E6%258F%2590%25E5%258D%2587%25E7%25AB%2599%25E9%25BB%259E%25E5%25AE%2589%25E5%2585%25A8%25E6%2580%25A7
相關連結
- https://www.minwt.com/website/server/19863.html
- https://yu-jack.github.io/2017/10/20/secure-header/
- https://nkongkimo.wordpress.com/2010/04/28/http-header%25E5%2585%25A5%25E9%2596%2580/
- https://devco.re/blog/2014/03/10/security-issues-of-http-headers-1/
- https://hzsh.xyz/877/%25E7%25B6%25B2%25E7%25AB%2599http-headers%25E9%2585%258D%25E7%25BD%25AE-%25E5%
